【作成中】.NET Coreで簡単なサーバーっぽいものを作ってみました
.NET Core 3.0で複数のマシンで連携するアプリを作った時のメモ書きです。
とりあえず後輩用にメモ書き(後日清書します)
・参考
・準備
下記をインストール
・開発環境
Visual Studio 2019 (個人ならCommunityで可)
またはVisual Studio Codeあたりをインストール
・実行環境
ブラウザ
IIS(必要なら)
・.NET Core SDK
(IISで動かす場合)
・プロジェクトの作成(Visual Studio 2019編)作成例
-Visual Studio 2019を起動
-新しいプロジェクトの作成で、言語をC#、テンプレートの中からASP .NET Core Web アプリケーションを選択します。→次へ
-プロジェクト名などを入力→次へ
-Webアプリケーション(モデルビューコントローラー)を選択、右側の詳細設定「HTTP用の構成」チェックを外す→完了
"▶IIS Express"と書かれたボタンを押すと、ブラウザが立ち上がり、Welcomeと書かれたWebページが表示されます。
まだまだ続きます
Three.jsでWebGLのコンテンツを作成してみる(2) VRMモデルの読み込み
今回は3Dオブジェクトをシーン上に配置し、VRMモデルなどを表示してみます。
カメラの配置
正投影(OrthographicCamera)と 透視投影(PerspectiveCamera)がありますが、今回は透視投影カメラを使用します。
// カメラ
camera = new THREE.PerspectiveCamera( 45, canvasWidth/canvasHeight, 0.1, 1000 );
scene.add(camera);
camera.position.set(0,1,-3);
camera.lookAt(new THREE.Vector3(0, 1, 0));
操作
OrbitControlsを用いて、カメラを操作出来るようにします。
OrbitControls.jsがthree.jsの
\three.js-master\examples\js\controls
フォルダに入っているので、コピーしておいて
html側で
<script src="js/controls/OrbitControls.js"></script>
と、読み込ませる必要があります。
const controls = new THREE.OrbitControls(camera);
controls.target.set(0,1,0);
controls.update();
ライティング
// 環境光を追加
const ambientLight = new THREE.AmbientLight(0x999999);
scene.add(ambientLight);
// 半球光源を追加
const hemilight = new THREE.HemisphereLight(0x666666, 0x333333, 1.0);
hemilight.position.set(1, 5, 3);
scene.add(hemilight);
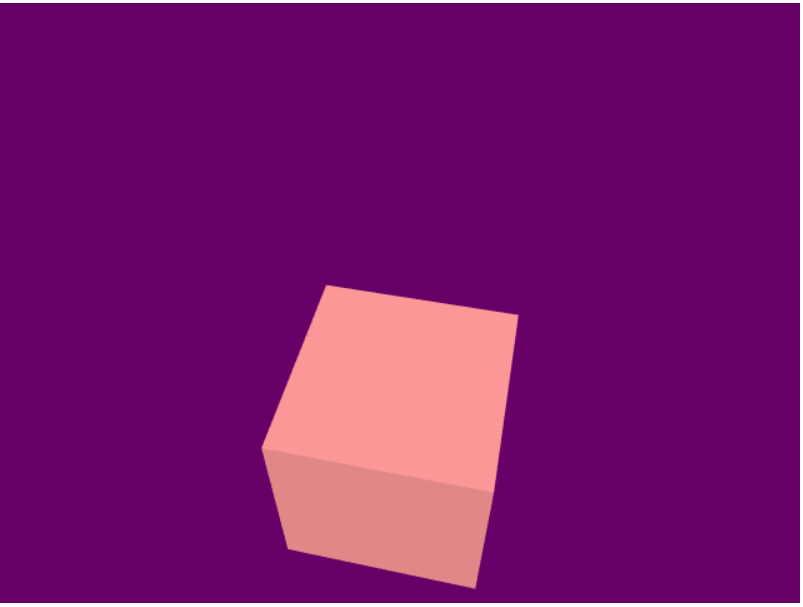
図形の描画
Geometry(形状)とMaterial(材質)を作成し、それを含むMesh(面)を生成し、それをシーンに追加します。
// オブジェクト
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshLambertMaterial({color: 0xFF9999});
const box = new THREE.Mesh(geometry, material);
scene.add(box);

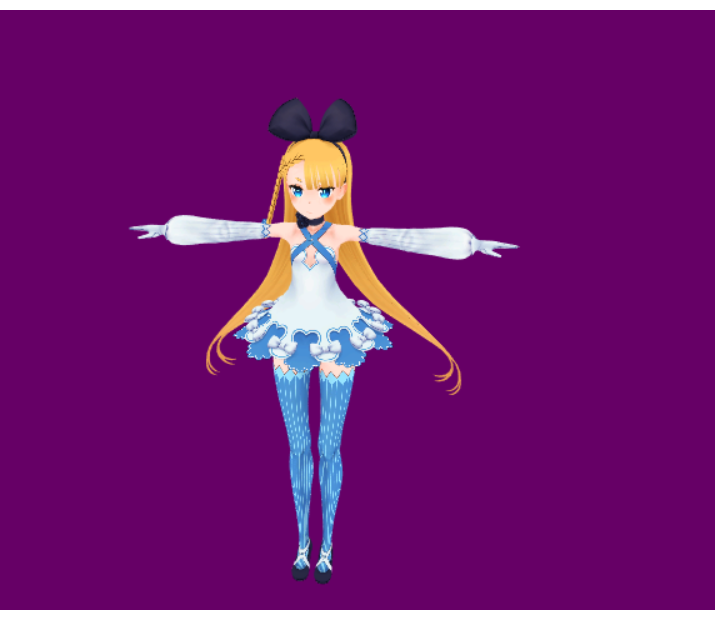
モデルの描画
Three.jsには様々なファイル形式に対応したローダーが存在します。今回はVRMLoaderを利用してみます。
VRMはglTF形式を一部拡張したものであり、VRMLoaderは内部でglTFLoaderを呼び出しているため、glTFLoaderも読み込ませる必要があります。
<script src="js/loaders/GLTFLoader.js"></script>
<script src="js/loaders/VRMLoader.js"></script>
また、GLTFLoader/VRMLoaderは現在unlitなマテリアルに対応していないため、
マテリアルを差し替える必要があるようです。
// モデル var loader = new THREE.VRMLoader();
loader.load( 'models/vrm/Alicia/AliciaSolid.vrm', function ( vrm ) {
// VRMLoader doesn't support VRM Unlit extension yet so
// converting all materials to MeshBasicMaterial here as workaround so far.
vrm.scene.traverse( function ( object ) {
if ( object.material ) {
if ( Array.isArray( object.material ) ) {
for ( var i = 0, il = object.material.length; i < il; i ++ ) {
var material = new THREE.MeshBasicMaterial();
THREE.Material.prototype.copy.call( material, object.material[ i ] );
material.color.copy( object.material[ i ].color );
material.map = object.material[ i ].map;
material.lights = false;
material.skinning = object.material[ i ].skinning;
material.morphTargets = object.material[ i ].morphTargets;
material.morphNormals = object.material[ i ].morphNormals;
object.material[ i ] = material;
}
} else {
var material = new
THREE.MeshBasicMaterial();
THREE.Material.prototype.copy.call( material, object.material );
material.color.copy( object.material.color );
material.map = object.material.map;
material.lights = false; material.skinning = object.material.skinning;
material.morphTargets = object.material.morphTargets;
material.morphNormals = object.material.morphNormals;
object.material = material;
}
}
} );
scene.add( vrm.scene );
} );

このように、モデルを表示出来ました。
Three.jsでWebGLのコンテンツを作成してみる(1)
Three.js
今回はThree.jsを触ってみます。
three.js - Javascript 3D library
ブラウザで3DのCGを動かすといえばWebGLですが、OpenGLやDirectXのような細かい処理を書くのは結構大変です。それを手軽扱いやすくしたJavaScriptのライブラリのひとつがThree.jsです。
最低限、ブラウザとテキストエディタだけあれば3Dのプログラムが書けてしまいます。
(もちろんbracketsなどのhtmlエディタを使った方が書きやすいです。)
3Dプログラムがどのように動いているか、基礎部分の勉強にもなると思います。
Three.jsの読み込み
まず、HTML5のhtmlファイルを用意し、Three.jsを読み込ませます。
ダウンロードしてくるのも有りですが、CDNから読み込むと楽です。
headに
<script src="https://ajax.googleapis.com/ajax/libs/threejs/r84/three.min.js"></script>
というように書けばOKです。
canvasの配置
次に、canvasをbody内のどこかに置きます。
<canvas id="myCanvas"></canvas>
のように置きます。ここに描画を行う予定です。
初期化処理
次にJavaScriptを書きます。ここではid="myCanvas"のcanvasに描画するWebGLRendererを用意し、シーンとカメラを作成します。最後に描画を行う関数を繰り返し呼び出しています。
var canvasWidth = 640;
var canvasHeight = 480;
var myCanvas = document.querySelector('#myCanvas');
renderer = new THREE.WebGLRenderer({
canvas: myCanvas,
antialias: true,
alpha: true
})
renderer.setClearColor(new THREE.Color('blue'), 1)
renderer.setPixelRatio(1);
renderer.setSize( canvasWidth, canvasHeight );
var scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 45, canvasWidth/canvasHeight, 0.1, 1000 );
scene.add(camera);
var lastTimeMsec= null
function drawStep(nowMsec){
requestAnimationFrame(drawStep);
lastTimeMsec = lastTimeMsec || nowMsec-1000/60
var deltaMsec = Math.min(200, nowMsec - lastTimeMsec)
lastTimeMsec = nowMsec
var delta = deltaMsec / 1000
renderer.render(scene, camera);
}
requestAnimationFrame(drawStep);
最低限の動作をするコードを作成しました。レンダラーとシーン、カメラを用意してiいます。drawStep一定時間で画面の更新があるごとにレンダラーで画面を描画しています。時間も計っていますが、現時点ではまだ使用していません。
ブラウザで開くと、htmlおよびJavaScriptコードが正しければこれだけで動きます。
大変短いコードですが、きっちりとWebGLの初期化及び描画の処理が行われています。
現時点では何もオブジェクトが置かれていないので、フレームバッファのクリアが行われているだけです。今回は分かりやすく青"blue"でクリアしました。"red"や"black"、0xFFFF00など色を指定すると、その色でクリアされるのが分かると思います。

次回は、ここに立方体などのプリミティブや、ツールで作成したモデルを置いていきます。
【雑記】ビデオキャプチャー機器と動画配信
雑記というか日記。
どうやら、社長がビデオキャプチャー機器を欲しがっているようです。
ぶつ
ブツを調べてみましたが、意外とお求めやすい価格のようです。例えばこれだと
売り上げランキング: 337,918
入力は4K60Hzまでの信号を受け取り、1080pの映像をキャプチャー、出力することが可能。連番画像としても保存できるらしいです。
便利そう。
けいい
恐らくこうなった経緯。
10/14(日)に、横浜で開催されたUNREAL FEST EAST 2018に行ったんですね。
ゲームやその他XRコンテンツ開発者として、大変有意義な内容でした。
この内容で参加費無料なんて、Epic Games様素敵!
その中の一つで異彩を放っていたのが、こちら
水瀬ツバキさん可愛いんじゃ~
10/17時点では動画はまだ公開されていませんが、大変ボリュームのある内容となっております。VTuberに興味のある方は必見です。特に所持デバイスが増えていく様は面白かったです。どうしてこうなった。
なお質疑応答によると、単なる無料動画の配信に使う限りではUE4のライセンスフィーは不要らしいです。つまり完全に無料で使えるらしいです。Epic Games様かっこいい!
これに影響されたのかどうかは分かりませんが、どうやら社長が色々と企てているようです。もしかすると……
【Unity】VideoPlayerでの動画再生(2)
前回の続きです。
VideoPlayer
Unity 5.6あたりから、VideoPlayerコンポーネントが利用できるようになっています。
VideoClipまたはURLの動画を再生できます。
なお今回の動画素材は、Pexels Videosのこちらからお借りしました。
Free stock video of beach, dawn, drone
Video Clipから再生
一番簡単なのは、動画ファイルをVideo Clipとして取り込み、それを再生することです
なお、Video Clipの取り込みにはQuickTimeのインストールが必要です(Windows版はもうサポートが終了していますが……)そのため、H.265やVP9などでエンコードされた動画は取り込めないようです。

H.264またはVP8にトランスコードすることも可能です。
これをVideoPlayerで指定すると、再生することが出来ます。
カメラに直接描画したり、RenderTextureに描画してそれを用いてオブジェクトを描画するといったことが可能です。
URLから再生
URLを指定すると、Web上にあるファイルやローカルのシステム上にあるファイルを再生することが出来ます。
ローカルのファイルを再生する場合、"file://"を付けると再生することが出来ます。
例えばAndroidで"/mnt/sdcard/Movies"フォルダに動画がコピーされる機種の場合、
URLに「file:///mnt/sdcard/Movies/a.mp4」を指定すれば動画フォルダのa.mp4が再生出来ます。
また、動画ファイルをStreamingAssetsフォルダ内に配置するとVideo Clipへの変換が行われないので、そちらに配置しておく方法もあります。
きちんと使うには、スクリプトでAPIを呼び出して正確な位置を把握して指定する必要があるとおもいます。
この場合、システムで利用できるコーデックが使用されます。システムが対応していれば、ハードウェアデコードの恩恵も受けることが出来ます。H.265やVP9でエンコードされた動画も再生できます。
よくありそうな問題と対策
AndroidでSDカードやインターネット上にある動画ファイルを再生できない
Build Settingで、適切なアクセス権を与える必要があります。
音が遅延する
Edit > Project Settings > Audioで、プロジェクトのオーディオの設定を見てみます。
(AudioManager)

DSP Buffer Siseの項目はデフォルトだと"Best performance"となっていますが、
バッファサイズが大きすぎるため、環境によっては音が遅れて聞こえてきます。
"Good latency"あたりに変更すれば、遅延は軽減されます。
(ゲーム内の効果音にも同じことが言えます。)
代わりに音飛びが発生しやすくなるリスクがありますので、注意してください。
【Unity】VideoPlayerでの動画再生
今日は動画ファイルの形式と、動画再生についてのメモです。
動画ファイルについて
コンテナ
動画ファイルにはいろいろな形式がありますが、一般に.mp4, .mov, .webm, .aviなどの拡張子は、だいたいデータがどのコンテナ形式で格納されているかを示しています。
コーデック
動画ファイルの場合、拡張子だけではデータがどの様に圧縮されているかは分かりません。圧縮・展開を行うソフトウェアがコーデックです。
(Compression/DECompressionの略です)
ビデオコーデック
H.264/AVCは現在よく用いられている、圧縮率や画質に優れたコーデックです。
参考:Q&Aで学ぶH.264/AVC(1):H.264とは? AVCとは? | 情報通信(ICT) | スマートグリッドフォーラム
後継規格としてH.265がありますが、特許関連で問題があり、普及には至っていないようです。
他にもWebMに用いられるロイヤリティフリーのVP8,VP9や、次世代のコーデックとして期待されているAV1があります。
オーディオコーデック
音楽プレイヤーではmp3、aacなどのコーデックが主に利用されています。
これらの形式は特許で守られているため、それに代わる形式としてVorbisが開発され、ゲーム開発ではよく利用されていました。(よくOgg Vorbisと呼びますが、OggがコンテナでVorbisがコーデックです)
なおMP3のライセンスは2017年4月23日に終了しているため、現在では自由に利用することが出来ます。
Unityでは、標準の音声フォーマットとしてOgg Vorbisが採用されています。
ライセンスについて
基本的に圧縮アルゴリズムは特許で守られていることが多いため、利用には注意する必要があります。
例えばH.264の場合
参考1:MPEG LA、H.264の共同ライセンス体系を発表
参考2:H.264のライセンス料、無料ネット動画は恒久的に不要に - ITmedia エンタープライズ
参考3:楓 software: OS機能を利用してH.264を再生する場合のライセンスを確認する
合計12分以上のH.264動画をパッケージに含めるにはライセンスが必要そうです。また12分以下の場合にもOSの機能を呼び出して再生する分には大丈夫のようにも思えますが、確証が持てません。
MPEG LAにライセンスについて問い合わせるか、問題を避けたければコンテナはWebMでビデオにはVP8、オーディオにはMP3またはVorbisを使うのが無難だと思います。
Unityでの利用
Video Player コンポーネント - Unity マニュアル
描画先と音声の出力先を指定すれば、簡単に動画を再生できるコンポーネントがUnity5.6で追加されています。
具体的には次回説明いたします。
【Unity】【9/19 3:00まで】Humble Unity Bundleでアセットが非常にお買い得
今朝3:00に、Humble BundleにてUnityのアセットが含まれるバンドルの販売が開始されました。非常に破格な内容となっております。
Humble Bundleとは
ゲームやアプリケーション、電子書籍などのデジタルコンテンツのダウンロード販売を行っているサイトです。
バンドルは1~2週間の期間限定で販売され、売上の一部がチャリティー団体に寄付されます。ユーザーはバンドルに支払う金額を最低1ドルから決めることができ、一定額以上を支払うことで段階的にコンテンツを入手出来る仕組みです。
たまに所謂「おま国」で日本では貰えない物があったりします。日本産ゲームの大部分がそれに該当します。困ったものです。
電子書籍はepubやpdfのファイルがDRMフリーでダウンロードできます。(基本的に全て英語です。)アプリケーションはシリアルキーが提供されます。特にゲームはSteamキーで提供されることが多いです。稀にネットサービスの利用権なども並びます。Unityのアセットが並ぶのは珍しいと思います。もちろん正当に提供されている正規品なので安心して利用できます。
今回のHumble Unity Bundleでは、15ドルを支払うと、バンドル内のコンテンツを全て入手できます。期間限定ですので注意!
今回紹介するバンドル以外にも、時折セールを行っているStoreでの単品販売や、毎月コンテンツが貰えるHumble Monthlyといったお得なコースもあります。
PCゲームで遊ぶ人や、技術書を買う人はチェックすべきサイトです。
内容
購入額は任意の額を指定できますが、必要な金額は他のバンドルと同様に3段階です。
$1/BTA(全購入者の平均額)/$15となっています。BTAは常時変動しますが、そのアクセス時点での金額を支払えば大丈夫です。
括弧内はSteam及びUnity Asset Storeなどで販売されている定価です。
セールでこれより安く入手した方が多いと思いますが、参考までに。
特に講座は9割引が当たり前の世界ですし
$1
[ゲーム] Oxenfree (税込¥1,980)
[ゲーム] AER Memories of Old (税込¥1,880)
[アセット] Inventory Pro (税別 $55)
[アセット] UFPS: Ultimate FPS (税別 $75)
[アセット] FlowCanvas (税別 $70)
BTA(平均値)
[ゲーム] Wasteland 2: Director's Cut (税込¥3,090)
[ゲーム] The Final Station (税込¥1,480)
[ゲーム] Wasteland 2: Director's Cut (税込¥1,980)
[アセット] Realistic Effects Pack 4 (税別 $35)
[アセット] Ultimate Game Music Collection (税別 $55)
[アセット] GameFlow (税別 $50)
$15
[ゲーム] Torment: Tides of Numenera (税込¥4,580)
[ゲーム] Shadow Tactics: Blades of the Shogun (税込¥ 4,480)
[講座] Discover Unity Game Development - From Zero to 12 Games (税別 $600)
[アセット] uMMORPG (税別 $80)
[アセット] Heroic Fantasy Creatures Full Pack Volume 1 (税別 $349)
[アセット] Universal Sound FX (税別 $40)
[アセット] Gaia (税別 $67)
繰り返しになりますが、$15支払った場合、これらを全て入手できます!
おすすめ
$1にもビジュアルスクリプティングのFlowCanvasが含まれ、$15には地形生成アセットのGaiaなど大変有用なアセットがあります。
BTAは記事作成時点で$11.70となっているので、せっかくだから$15出すべきです。
どれか1つでも欲しいものがあった場合、迷わず買うべき破格なバンドルだと思います。
ゲームの方は結構過去のバンドルに含まれていたりセールされてたりするので、既にお持ちの方も多いと思いますが

【追記 9/8】
汗人柱様の記事にて、アセットの内容をとても詳しく解説されております。
ご紹介いただき、本当にありがとうございます!
