Unityのゲーム作りをさくっと解説(2)
御礼
前回の初心者向けUnity記事を公開したところ、アクセスが急増して
私たいへん驚いておりますΣ(・ω・ノ)ノ
ご覧になってくださった皆様、ありがとうございます!
前回の記事はこちらです。
今回は一から自分でゲームを作成していきます。
これどう考えても3、4回じゃ終わらないですね……
ゲーム作り
まず、どんなゲームを作ってみようかと考えます。
今回は以下のようなゲームをイメージしました。
・パズルゲームっぽいゲーム
・フィールドはコップを横からみたような形状、そこに色の付いた玉が敷き詰められている
・玉は自然にそれっぽく動く(物理演算で落下し衝突する)
・玉をタップ/クリックしたら繋がった同じ色の玉が消え、消した分だけ次の玉が降ってきて補充される
イメージ図としては次のようになります。

それでは、作ってみましょう。
プロジェクトと最初のシーンを作成
まずは新規プロジェクトを作成します。
ここで2Dか3Dを選択しますが、2DにするとEditorの設定が2Dゲームを作るのに適した状態となります。(後で変更可能(公式マニュアル)です)
今回は2Dで作成します。

開いたときにデフォルトのシーンが作成されていますので、そのシーンをmainなど分かりやすい名前を付けて保存します。(File->Save Scene)

不慮の事故で作業状況が失われると非常に悲しいので、ctrl+Sで頻繁にシーンを保存する癖を付けるべきかも。
ゲーム作り開始
前回は完成品のプロジェクトをそのまま使いましたが、
今回は自作の画像を取り込んで、シーンを作成していきます。
素材のインポート
壁と玉の画像を用意します。
(今回は仮の画像なので、すごく適当な画像です)





ProjectウィンドウのAssetsのところで右クリックして「Import New Assets...」を選択するか、もしくはエクスプローラーから直接ドラッグアンドドロップします。

画像ファイルから生成されたスプライトが、プロジェクトに追加されました。
ここで3Dモードだと、テクスチャが追加されてしまうはずです。
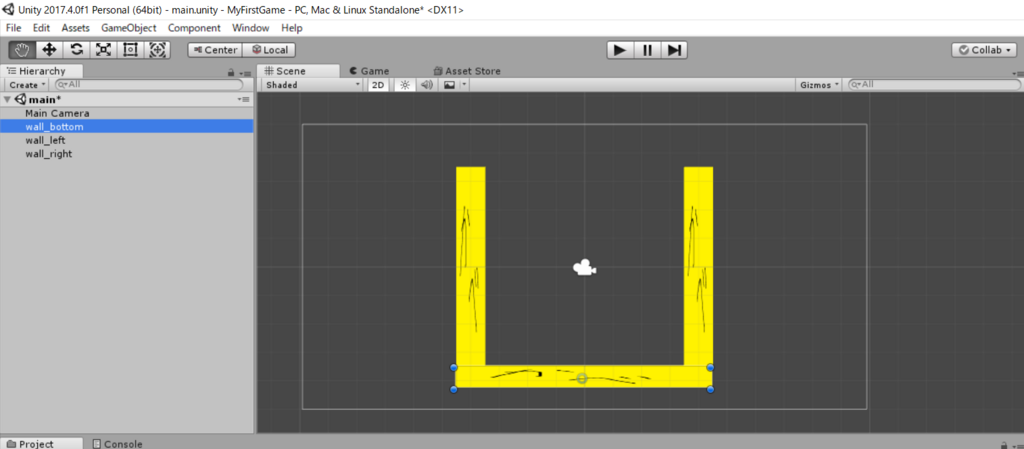
壁の作成
現在、シーン中にはカメラしかありません。
まずは壁を作ってみましょう。
“GameObject->2D Object->Sprite”
とすると、空の2Dスプライトがシーン内に追加されます。
左のHierarchyを見ると、"New Sprite"が追加されているのが分かると思います。
このままだと、ゲーム中では何も見えません。

左のHierarchy内に追加された"New Sprite"をクリックすると、右の"Inspector"内にオブジェクトの詳細が表示されます。これはオブジェクトの種類によって変わります。
"Transform"が位置、"Sprite Renderer"が2Dスプライトとその描画設定を表します。
カメラをクリックした後に先ほどの操作をすると、追加されたスプライトの位置がカメラに重なっている場合があります。Positionのz座標が0になっていない場合は、0にしておいて下さい。
"Sprite"の右の丸をクリックし、壁の画像を選択すると、スプライトが描画されるようになります。

実はProjectビューからアイコンをSceneビューにドラッグアンドドロップしてもシーンに追加出来ます。
側面と底のスプライトをそれぞれ追加して、サイズと位置を調整して壁を作ります。名前もwall_leftなど分かりやすくしましょう。

玉の仮作成
同様に玉も置いてみます。とりあえず一個だけ配置します。

……
どうするの?
しかし、本来玉はランダムで沢山降ってくるはずです。
・玉を落下させるにはどうすればいいのか?
・ゲーム中で玉を新しく作るには?
・クリックしたら消える処理は?
これからひとつひとつ解決します。
・玉にRigidbodyを追加、玉と壁にColliderを追加し、物理演算で動かす
・玉をプレハブ化して、同じ物を大量に降らせる
・クリック判定と玉を消す処理を作る
いよいよゲーム作りらしくなってきました。
ここで一旦区切り、ひとつひとつ解説します。
次回へ続く。
次回予告
今回はゲーム中の画面をそれらしく作ってみました。現状では「ただそこにある」だけで動きません。見栄えもたいへん地味です。
次回は先ほど追加した球が物理演算で動くようにし、さらに玉がゲーム中で降ってくるようになります! スクリプトにも触れますのでお楽しみに!
更新頑張ります。多分土日くらい?
Unityのゲーム作りをさくっと解説(1)
特別編
今日は気分転換です。
下のミニゲームがどのように作られているかを紹介したいと思います。
https://unityroom.com/games/minibakery
使い方とかはぶっちゃけ公式のマニュアルUnity User Manual (2017.3) - Unity マニュアルを参考にすればいいのですが、軽く流れを触れます。
長いので3~4回くらいの連載になりそうです。Unityのことを知らない方や、初心者の方向けの解説になればいいなあ。
Unityとは
Unityと名前が付いたプロダクトはいくつかありますが、もちろんここでは
「Unity Technologies社の公開しているゲームエンジン、開発環境」を指します。
うぶん/とぅのデスクト/ップ環境とは関係無いです
同社いわく「上位の人気オンラインゲームの内34%がUnityで制作されています。」だそうですよ。
なおライバルとなる製品にはUnreal Engineや、オープンソースのCocos2d-xなどがありますね。
Unityのインストール
同社のサイトからUnity Personalのインストーラーをダウンロード、実行します。基本的に画面の指示に従うだけです。
開発のターゲットに応じてインストールするコンポーネントを選択します。例えばChromeやFirefoxなどのウェブブラウザで遊ぶゲームを作成する場合は「WebGL Build Support」にチェックを入れておきましょう。

また、まだインストールされていない場合はVisual Studio 2017 Communityを一緒にインストールすることも出来ます。スクリプト(C#のソースコード)の編集やデバッグに使います。
アカウントを作成・認証(メールアドレスが必要です)し簡単なアンケートに答えると、いよいよUnityを使用出来ます。
プロジェクトの作成
Unityを起動すると、以下のような画面が出てきます。

「Project」タブに現在PCに保存されているUnityプロジェクトの一覧が、「Learn」タブにはチュートリアル等が表示されています。
右上の「New」ボタンを押し、適当なプロジェクトを作ってみましょう。
Unityにようこそ
これから永らくお世話になるUnity Editorの画面です。

画面内に多くのウィンドウがあります。これはDefaultの配置ですが
・右上のLayoutセレクトボックスを選択
・Windowメニューから追加
などで自由にレイアウトを弄ることが出来ます。詳しく知りたい方は公式マニュアルのインターフェースについてとかメインウィンドウをお読みください。
個人的には「2 by 3」のレイアウトが使いやすいと思ってたり。
(※この記事では、ウィンドウを見やすくするためちょくちょくレイアウトを弄っています。)
アセットの導入
アセットとは、ゲームの部品です。
画像、モデルデータ、エフェクト、音楽、効果音などの素材やスクリプト、完成プロジェクト、エディタの拡張まで様々な種類があります。
アセットストアで無料のものから数百ドルのものまで入手することが出来ます。
https://www.assetstore.unity3d.com/jp/?stay
サンプルプロジェクトの導入
今回、試しにサンプルプロジェクト"Tanks! Tutorial"を入れてみます。(これは完成プロジェクトですので、新規プロジェクトを作って追加してください)
https://www.assetstore.unity3d.com/jp/?stay#!/content/46209
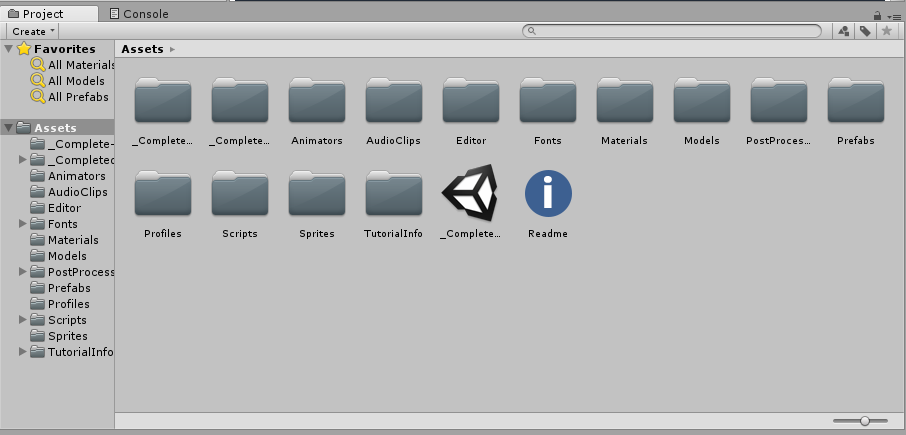
アセットをインポート後、プロジェクトウィンドウを見ると色々追加されたのが分かると思います。
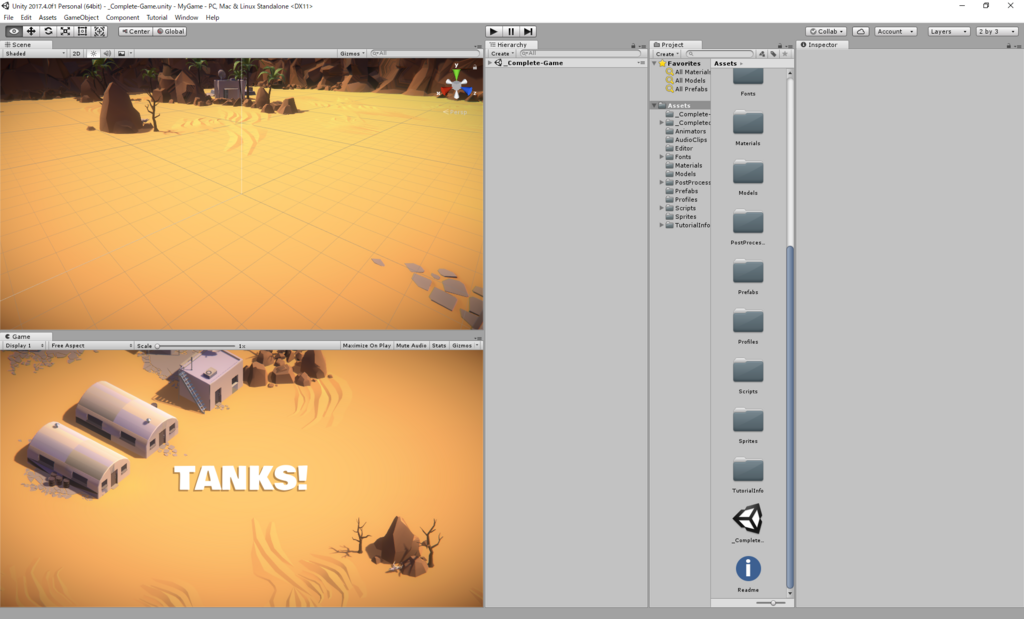
とりあえずSceneファイル(ここでは「_Complete...」という名前のUnityロゴのアイコン)を開いてみて下さい。

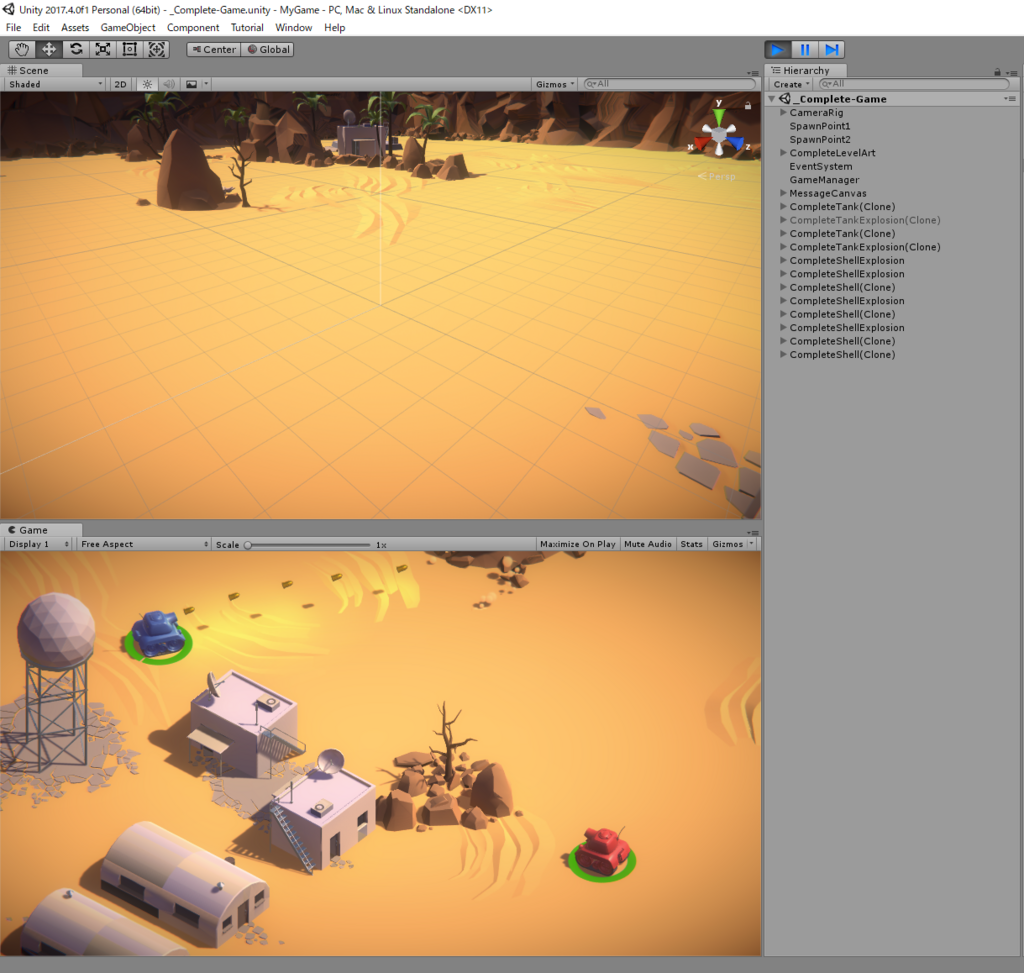
シーンビュー、ゲームビューを見ると、完成品のゲームの一場面があることが分かります。

画面上部のPlayボタン(三角)を押すと、Editor上のゲームビュー上でゲームを動かせます。もう一度押すと元に戻ります。

(wasdで移動、スペースで弾発射のようです)
サンプルプロジェクトのビルド
ゲームは作って終わりではないです。公開するために、ビルドしてみましょう。
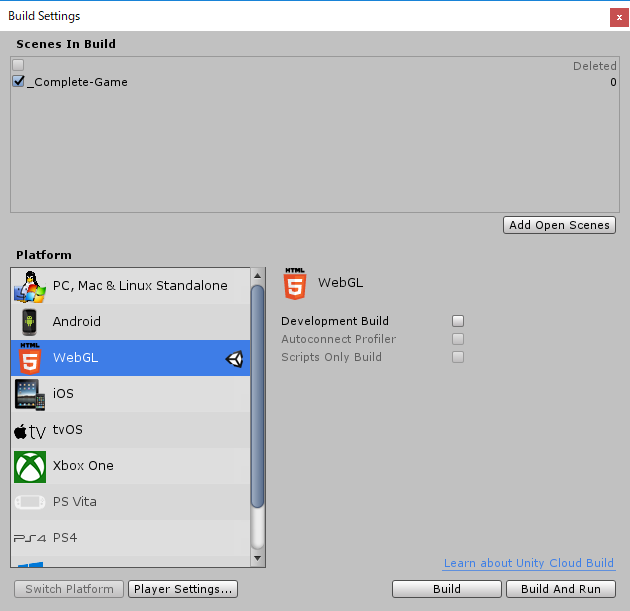
メニューの「File」>「Build Setting」を開きます。

Platformのところで「WebGL」を選択し、「Switch Platform」を押します。
これでWebGLに出力する準備が出来ます。(少し時間がかかります)
次に「Add Open Scenes」を押し、現在開いているシーンを0番シーン(ゲームの起動時に開くシーンです)とします。

次に「Build」を押し、出力先のフォルダを選択します。空のフォルダを作ってそこを選択しましょう。
以上の手順を踏むと、完成品のゲームが出力されます。結構長いので気長に待ちましょう。

出力された「index.html」をFirefoxで開くと、ゲームの動作が確認出来ます。
・Chromeはローカルにあるファイルは読み込んでくれないようです。サーバーにアップすることで確認出来ます。
・Edgeでも動くはずですが、何故かこのチュートリアルは文字以外のゲーム画面が真っ黒になってました……(調査中)

まとめ
今回は、Unityの導入からゲームアプリケーションの公開までの流れをざっくりと紹介しました。
これでUnityを使ってゲームを作り、公開できるようになりましたね。(多分)
次は、簡単なシーンの編集の仕方を紹介します。
Python、Pandasを用いたExcelシート取り扱い
今日のお題
前回の記事ではPythonとPandasを使ってExcelファイルを読みましたが、今回はその詳しい解説とその続きです。
C++,C#などでそこそこ熟練したプログラマーがPythonに初めて触れたときの感想、といった内容になってきました。
Excelシートの内容をDataFrameに変換
まずは前回記事のコードの解説からです。
# インポート import pandas as pd
# ファイルのロード
filename = "C:\work\in\実験.xlsx"
file = pd.ExcelFile(filename, encoding='utf8')
# シートをDataFrame型として読み込んで、リストに格納
df_list = []
for sheet in file.sheet_names:
df_list.append(file.parse(sheet))
for ~ in file.sheet_namesでExcelファイル(ブック)内の各シートを列挙しています。
さらにfile.parse(sheet)でシートの内容をDataFrame型として読み取っているのですね。
この場所ですが、後でシート名も必要になりましたので
for sheet in file.sheet_names:
df_list.append( (sheetName, file.parse(sheetName)) )
と、名前とDataFrameを要素に持つタプルにして格納するよう変更しました。
データの構造にはいつも頭を悩まされますが、Pythonは分かりやすいですね。偉いぞPython。
DataFrame内のデータ処理
次に、このように格納したデータをプログラムで処理することを考えます。
for文のinの前に2つ変数を書くことで、リスト内の要素として取得したタプルから、さらに2つの要素を取得出来ます。
# 各シートごとに処理
for sheetName, sheetdf in df_list:
# 先ほど格納したシート名とDataFrameが取得される
# DataFrameを行ごとに処理
for index, row in sheetdf.iterrows():
#indexが行番号、rowが行の内容
print(row) #とりあえず表示してみる
DataFrameからは、iterrows()で列挙された行を取得できます。
ここでrow[0]がA列のセルの内容、row[1]がB列のセルの内容……となりますので、自由に扱えますね。
後書き
実際のプログラムではもっと複雑な構造のデータを扱うことがほとんどですが、この辺りは慣れたいですね。
次回はプログラムのテストについて、書けたらいいなあと思います。
pythonはじめました
はじめに
Excelのシートを使ってちょこちょことデータを出力するアプリケーションが必要になり、そこではpythonを使うことになりました。
pythonの文法は興味レベルで少しだけ知ってますが、実務で使えるかな……大丈夫でしょうかと思いつつも早速やってみました。
インストール
さっそくpython3をインストールし、pandas等必要なライブラリをインストールしました。
- python …… 御存知人気プログラム言語のインタープリタ。今回は3.64を使用しました。
- numpy …… pythonで数値計算を行うためのライブラリです。
- xlrd …… pythonでExcelファイルを読み込むためのライブラリです。
- pandas …… pythonでもっと便利にExcelファイルを扱うライブラリです。上記2つのライブラリが必要です。
ちなみに私の環境では、前回Visual Studioをインストールしたときに
C:\Program Files (x86)\Microsoft Visual Studio\Shared\Python36_64
にインストールされていました……ここを使っていいのかな? 一応インストーラーを実行して$PATHを追加しようとすると、ここに設定されます。本当にいいのだろうか。
未検証ですが、pipで他のライブラリのインストーラーを実行するときに、コマンドプロンプトに管理者権限を与えないとエラーが起こるような気がします。
この辺は機会があるときに整理せねば。
実行してみる
さっさく実験プログラムを書いてみました。(Converter.py)
# Converter.py
import pandas as pd
print("Excel Converter ver0.0.0.1")
filename = "C:\work\in\実験.xlsx"
# ファイルのロード
file = pd.ExcelFile(filename, encoding='utf8')
df_list = []
# シートを読み、シートの内容をデータフレームとして取得し、リストに追加する
for sheet in file.sheet_names:
df_list.append(file.parse(sheet))
# とりあえずprintで画面に表示
print(df_list)
コマンドプロンプトで以下を入力
python Converter.py
読めてる!
ほんの数行のコードですが確かに読めてる!
python君すごい! 出来る子!
と感動しました。まあ実際はライブラリに読み込ませてDataFrameを作成し、printにそのリストを丸ごと突っ込んで表示してるだけなんですが、それでも意図したように書きやすいと思いました。人気なのも納得です。
実際に各行ごとに処理を行わせたい場合など、for~in文でDataFrameのiterrows回したりして手軽に行えるようです。それはまた次回に触れます。
ここまでお読みいただきありがとうございました。
ブログ開設
はじめまして、プログラマーのchirorinです。
ブログを開設しました!
記事はまだ無いですが……
こちらは技術系ブログにする予定です。
ゲーム開発などなど
試作ゲームもありますので触って頂けると嬉しいです。
https://unityroom.com/games/minibakery
(こちらも近日中に更新しないと……)
よろしくお願いします!